Form Types
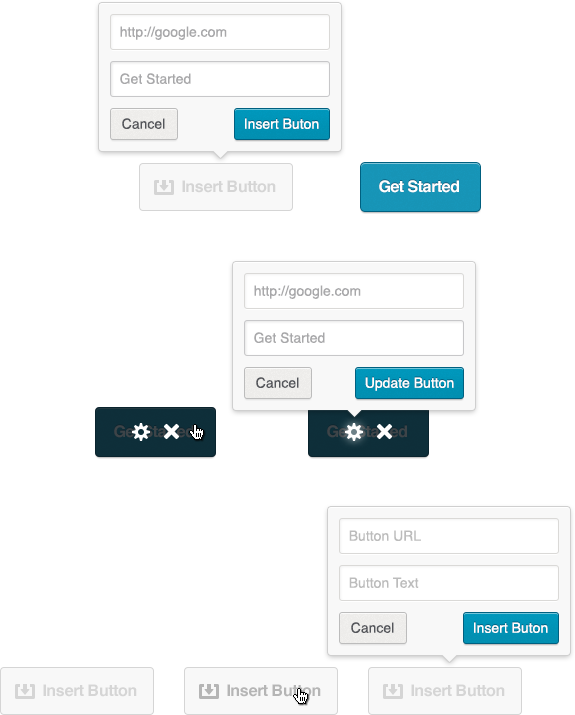
Tooltip Forms
Placements
Default: data-placement="top"
| Example | Placement | Code |
|---|---|---|
| Insert a button here. |
data-placement="top"
|
<a data-event="click" data-toggle="dialog" href="#"> Insert a button here. </a> <form action="" class="adb-tooltip_form adb-js-dialog"> <fieldset class="adb-tooltip_form--fieldset"> <div class="adb-tooltip_form--legend"> <legend>Insert a Button</legend> </div> <div class="adb-tooltip_form--field"> <input class="adb-tooltip_form--text" placeholder="http://www.company.com" type="url"> </div> <div class="adb-tooltip_form--field"> <input class="adb-tooltip_form--text" placeholder="Button Text" type="text"> </div> </fieldset> <menu class="adb-toolbar"> <button class="adb-button__primary adb-toolbar--item" type="submit"> Insert </button> <button class="adb-button__secret adb-toolbar--item" data-dismiss="dialog" type="button"> Cancel </button> </menu> </form> |
| Insert a button here. |
data-placement="bottom"
|
<a data-event="click" data-toggle="dialog" href="#"> Insert a button here. </a> <form action="" class="adb-tooltip_form adb-js-dialog" data-placement="bottom"> <fieldset class="adb-tooltip_form--fieldset"> <div class="adb-tooltip_form--legend"> <legend>Insert a Button</legend> </div> <div class="adb-tooltip_form--field"> <input class="adb-tooltip_form--text" placeholder="http://www.company.com" type="url"> </div> <div class="adb-tooltip_form--field"> <input class="adb-tooltip_form--text" placeholder="Button Text" type="text"> </div> </fieldset> <menu class="adb-toolbar"> <button class="adb-button__primary adb-toolbar--item" type="submit"> Insert </button> <button class="adb-button__secret adb-toolbar--item" data-dismiss="dialog" type="button"> Cancel </button> </menu> </form> |
| Insert a button here. |
data-placement="left"
|
<a data-event="click" data-toggle="dialog" href="#"> Insert a button here. </a> <form action="" class="adb-tooltip_form adb-js-dialog" data-placement="left"> <fieldset class="adb-tooltip_form--fieldset"> <div class="adb-tooltip_form--legend"> <legend>Insert a Button</legend> </div> <div class="adb-tooltip_form--field"> <input class="adb-tooltip_form--text" placeholder="http://www.company.com" type="url"> </div> <div class="adb-tooltip_form--field"> <input class="adb-tooltip_form--text" placeholder="Button Text" type="text"> </div> </fieldset> <menu class="adb-toolbar"> <button class="adb-button__primary adb-toolbar--item" type="submit"> Insert </button> <button class="adb-button__secret adb-toolbar--item" data-dismiss="dialog" type="button"> Cancel </button> </menu> </form> |
| Insert a button here. |
data-placement="right"
|
<a data-event="click" data-toggle="dialog" href="#"> Insert a button here. </a> <form action="" class="adb-tooltip_form adb-js-dialog" data-placement="right"> <fieldset class="adb-tooltip_form--fieldset"> <div class="adb-tooltip_form--legend"> <legend>Insert a Button</legend> </div> <div class="adb-tooltip_form--field"> <input class="adb-tooltip_form--text" placeholder="http://www.company.com" type="url"> </div> <div class="adb-tooltip_form--field"> <input class="adb-tooltip_form--text" placeholder="Button Text" type="text"> </div> </fieldset> <menu class="adb-toolbar"> <button class="adb-button__primary adb-toolbar--item" type="submit"> Insert </button> <button class="adb-button__secret adb-toolbar--item" data-dismiss="dialog" type="button"> Cancel </button> </menu> </form> |
Additional placement options are available. See Complex Tooltips.
Anchored Modals
Anchored modals share the same style and come in the same sizes as overlay modals. The difference is that anchored modals are always "anchored" or tied to an "anchor" element on the page, usually a square action button. When the user clicks on the square action button, the modal appears relative to the button and the transparent dark background is absent.
Instead of taking the user away from the page or visually disrupting the screen, anchored modals allow the user to quickly make changes within their current context.
Usage
- Hide complex forms or content until it is relevant to the user
- House settings or configuration options
- Tie actions to a particular element on the page
Defaults
data-placement="right-top"- Size: 4-columns wide
Placements
Default: data-placement="right-top"
| Example | Placement | Code |
|---|---|---|
data-placement="right-top"
|
<button class="adb-button__square" data-event="click" data-target="#modal-anchored-right" data-toggle="dialog" type="button"> <i class="adb-icon__cog"></i> </button> <form class="adb-modal_tooltip_form adb-js-dialog" data-placement="right-top" id="modal-anchored-right"> <h3 class="adb-modal--header" data-truncate> quibusdam quia eum <a class="adb-close" data-dismiss="dialog" href="#" title="Close"></a> </h3> <div class="adb-modal--content"> <p> Atque qui tempora enim quod nihil sapiente doloremque laudantium repellat quos </p> </div> <menu class="adb-modal--footer adb-toolbar"> <button class="adb-toolbar--item adb-button__primary" type="submit"> Take Action </button> <button class="adb-toolbar--item adb-button__secret" data-dismiss="dialog" type="button"> Cancel </button> </menu> </form> |
|
data-placement="left-top"
|
<button class="adb-button__square" data-event="click" data-target="#modal-anchored-left" data-toggle="dialog" type="button"> <i class="adb-icon__cog"></i> </button> <form class="adb-modal_tooltip_form adb-js-dialog" data-placement="left-top" id="modal-anchored-left"> <h3 class="adb-modal--header" data-truncate> quos delectus placeat <a class="adb-close" data-dismiss="dialog" href="#" title="Close"></a> </h3> <div class="adb-modal--content"> <p> Et ducimus fugiat id consequatur expedita distinctio non minus est enim </p> </div> <menu class="adb-modal--footer adb-toolbar"> <button class="adb-toolbar--item adb-button__primary" type="submit"> Take Action </button> <button class="adb-toolbar--item adb-button__secret" data-dismiss="dialog" type="button"> Cancel </button> </menu> </form> |
Additional placement options are available. See Complex Tooltips.
Content Configuration


Inline Text Editing
Make a Purchase
<h2> <span class="adb-inline_edit" data-event="click" data-target="#edit_heading" data-toggle="dialog"> <span class="adb-inline_edit--text">Make a Purchase</span> <i class="adb-inline_edit--icon adb-icon__pencil" data-toggle="tooltip" title="Edit"></i> </span> </h2>
In order to purchase an application, please visit the Application Marketplace and click on the profile of the application you would like to purchase.
<p> In order to <span class="adb-inline_edit" data-event="click" data-target="#edit_heading" data-toggle="dialog"> <span class="adb-inline_edit--text">purchase</span> <i class="adb-inline_edit--icon adb-icon__pencil" data-toggle="tooltip" title="Edit"></i> </span> an application, please visit the Application Marketplace and click on the profile of the application you would like to purchase. </p>
